Всплывающее окно о непрочитанном ЛС, во всех браузерах + обход блокировок (phpbb 3.0)
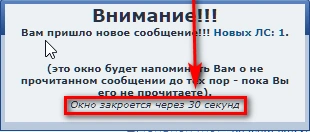
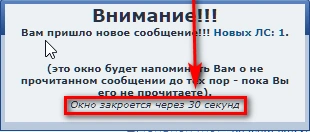
Когда получаешь ЛС форум должен уведомить об этом всплывающим окном, очень часто браузеры блокируют такие окна. Этот скрипт решает такую проблему. Не менее важно - более красивый вид окна уведомления.
Открываем overall_header.html и в конце вставляем:
Для стилей на основе prosilver
Для стилей на основе subsilver2
FAQ
(чтобы работали значения oncepersession и целое_число в параметре displaymode)
Найти
Заменить этим
Добавить кнопку принудительного закрытия в нужное вам место надо вставить
Автор: дополнение от foxss
Открываем overall_header.html и в конце вставляем:
Для стилей на основе prosilver
Код: Выделить всё
<!-- IF S_USER_NEW_PRIVMSG -->
<script type='text/javascript'>
var displaymode = 'always';
var enablefade = 'no';
var autohidebox = ['yes', 30];
var showonscroll = 'yes';
var IEfadelength = 1;
var Mozfadedegree = 0.05;
if (parseInt(displaymode) != NaN)
{
var random_num = Math.floor(Math.random() * displaymode);
}
function display_hover_prompt()
{
var ie = document.all && !window.opera;
var dom = document.getElementById;
var iebody = (document.compatMode == 'CSS1Compat') ? document.documentElement : document.body;
var objref = (dom) ? document.getElementById('hoverprompt') : document.all.hoverprompt;
var scroll_top = (ie) ? iebody.scrollTop : window.pageYOffset;
var docwidth = (ie) ? iebody.clientWidth : window.innerWidth;
var docheight = (ie) ? iebody.clientHeight: window.innerHeight;
var objwidth = objref.offsetWidth;
var objheight = objref.offsetHeight;
objref.style.left = docwidth/2-objwidth/2+'px';
objref.style.top = scroll_top+docheight/2-objheight/2+'px';
if (showonscroll == 'yes')
{
var showonscrollvar = setInterval('static_hover_prompt()', 50);
}
if (enablefade == 'yes' && objref.filters)
{
objref.filters[0].duration = IEfadelength;
objref.filters[0].Apply();
objref.filters[0].Play();
}
objref.style.visibility = 'visible';
if (objref.style.MozOpacity)
{
if (enablefade == 'yes')
{
var mozfadevar = setInterval('mozilla_hover_prompt_fade()', 90);
}
else
{
objref.style.MozOpacity = 1;
initiate_hover_prompt_hiding();
}
}
else
{
initiate_hover_prompt_hiding()
}
}
function mozilla_hover_prompt_fade()
{
if (parseFloat(objref.style.MozOpacity) < 1)
{
objref.style.MozOpacity = parseFloat(objref.style.MozOpacity)+Mozfadedegree;
}
else
{
clearInterval(mozfadevar);
controlledhidebox();
}
}
function static_hover_prompt()
{
var ie = document.all && !window.opera;
var dom = document.getElementById;
var iebody = (document.compatMode == 'CSS1Compat') ? document.documentElement : document.body;
var objref = (dom) ? document.getElementById('hoverprompt') : document.all.hoverprompt;
var scroll_top = (ie) ? iebody.scrollTop : window.pageYOffset;
var docwidth = (ie) ? iebody.clientWidth : window.innerWidth;
var docheight = (ie) ? iebody.clientHeight: window.innerHeight;
var objwidth = objref.offsetWidth;
var objheight = objref.offsetHeight;
objref.style.top = scroll_top+docheight/3-objheight/2+'px';
}
function hide_hover_prompt()
{
var ie = document.all && !window.opera;
var dom = document.getElementById;
var iebody = (document.compatMode == 'CSS1Compat') ? document.documentElement : document.body;
var objref = (dom) ? document.getElementById('hoverprompt') : document.all.hoverprompt;
objref.style.visibility = 'hidden';
if (typeof showonscrollvar != 'undefined')
{
clearInterval(showonscrollvar);
}
}
function initiate_hover_prompt_hiding()
{
if (autohidebox[0] == "yes")
{
var delayvar = (enablefade == 'yes' && objref.filters) ? (autohidebox[1]+objref.filters[0].duration)*1000 : autohidebox[1]*1000;
initiate_timer(delayvar);
setTimeout('hide_hover_prompt()', delayvar);
}
}
function initiate_timer(time)
{
var newtime = time-1000;
setTimeout('update_timer('+newtime+')', 1000);
}
function update_timer(time)
{
var timer = time/1000;
var ie = document.all && !window.opera;
var dom = document.getElementById;
if (dom)
{
var hp = document.getElementById('hptimer');
if (timer == 1)
{
hp.innerHTML = "<small><i>Окно закроется через "+timer+" секунду</i></small>";
}
else
{
hp.innerHTML = "<small><i>Окно закроется через "+timer+" секунд</i></small>";
}
}
var newtime = time-1000;
setTimeout('update_timer('+newtime+')', 1000);
}
function initiate_hover_prompt()
{
setTimeout('display_hover_prompt()', 100);
}
function get_cookie(Name)
{
var search = Name + "=";
var returnvalue = "";
if (document.cookie.length > 0)
{
var offset = document.cookie.indexOf(search);
if (offset != -1)
{
offset += search.length;
var end = document.cookie.indexOf(';', offset);
if (end == -1)
{
end = document.cookie.length;
}
returnvalue = unescape(document.cookie.substring(offset, end));
}
}
return returnvalue;
}
if (displaymode == 'always' || parseInt(displaymode) != NaN && random_num == 0)
{
if (window.addEventListener)
{
window.addEventListener('load', initiate_hover_prompt, false)
}
else if (window.attachEvent)
{
window.attachEvent('onload', initiate_hover_prompt)
}
else if (document.getElementById)
{
window.onload = initiate_hover_prompt;
document.cookie = 'fadedin=yes';
}
}
</script>
<style type='text/css'>#hoverprompt{position:absolute;width:300px;left:0;top:-400px;padding:4px;z-index:100;visibility:hidden}</style>
<div id='hoverprompt' class="forabg"><div class="inner">
<div class="panel" style="text-align: center;">
<div class="inner">
<div class='maintitle' align='center'><b><font size="4">Внимание!!!</font></b></div>
<table align='center' width='100%' class='row1' cellspacing='0' cellpadding='5'>
<tr>
<td align='center'><b>Вам пришло новое сообщение!!! <a href="{U_PRIVATEMSGS}">{PRIVATE_MESSAGE_INFO}</a><b>.</br></br></br> (это окно будет напоминать Вам о не прочитанном сообщении до тех пор - пока Вы его не прочитаете).
</td>
</tr>
<tr>
<td align='center'><div id='hptimer'><i>Окно закроется через 30 секунд</i></div></td>
</tr>
</table><br />
</div>
</div>
</div></div>
<!-- ENDIF -->Код: Выделить всё
<!-- IF S_USER_NEW_PRIVMSG -->
<script type='text/javascript'>
var displaymode = 'always';
var enablefade = 'no';
var autohidebox = ['yes', 30];
var showonscroll = 'yes';
var IEfadelength = 1;
var Mozfadedegree = 0.05;
if (parseInt(displaymode) != NaN)
{
var random_num = Math.floor(Math.random() * displaymode);
}
function display_hover_prompt()
{
var ie = document.all && !window.opera;
var dom = document.getElementById;
var iebody = (document.compatMode == 'CSS1Compat') ? document.documentElement : document.body;
var objref = (dom) ? document.getElementById('hoverprompt') : document.all.hoverprompt;
var scroll_top = (ie) ? iebody.scrollTop : window.pageYOffset;
var docwidth = (ie) ? iebody.clientWidth : window.innerWidth;
var docheight = (ie) ? iebody.clientHeight: window.innerHeight;
var objwidth = objref.offsetWidth;
var objheight = objref.offsetHeight;
objref.style.left = docwidth/2-objwidth/2+'px';
objref.style.top = scroll_top+docheight/2-objheight/2+'px';
if (showonscroll == 'yes')
{
var showonscrollvar = setInterval('static_hover_prompt()', 50);
}
if (enablefade == 'yes' && objref.filters)
{
objref.filters[0].duration = IEfadelength;
objref.filters[0].Apply();
objref.filters[0].Play();
}
objref.style.visibility = 'visible';
if (objref.style.MozOpacity)
{
if (enablefade == 'yes')
{
var mozfadevar = setInterval('mozilla_hover_prompt_fade()', 90);
}
else
{
objref.style.MozOpacity = 1;
initiate_hover_prompt_hiding();
}
}
else
{
initiate_hover_prompt_hiding()
}
}
function mozilla_hover_prompt_fade()
{
if (parseFloat(objref.style.MozOpacity) < 1)
{
objref.style.MozOpacity = parseFloat(objref.style.MozOpacity)+Mozfadedegree;
}
else
{
clearInterval(mozfadevar);
controlledhidebox();
}
}
function static_hover_prompt()
{
var ie = document.all && !window.opera;
var dom = document.getElementById;
var iebody = (document.compatMode == 'CSS1Compat') ? document.documentElement : document.body;
var objref = (dom) ? document.getElementById('hoverprompt') : document.all.hoverprompt;
var scroll_top = (ie) ? iebody.scrollTop : window.pageYOffset;
var docwidth = (ie) ? iebody.clientWidth : window.innerWidth;
var docheight = (ie) ? iebody.clientHeight: window.innerHeight;
var objwidth = objref.offsetWidth;
var objheight = objref.offsetHeight;
objref.style.top = scroll_top+docheight/3-objheight/2+'px';
}
function hide_hover_prompt()
{
var ie = document.all && !window.opera;
var dom = document.getElementById;
var iebody = (document.compatMode == 'CSS1Compat') ? document.documentElement : document.body;
var objref = (dom) ? document.getElementById('hoverprompt') : document.all.hoverprompt;
objref.style.visibility = 'hidden';
if (typeof showonscrollvar != 'undefined')
{
clearInterval(showonscrollvar);
}
}
function initiate_hover_prompt_hiding()
{
if (autohidebox[0] == "yes")
{
var delayvar = (enablefade == 'yes' && objref.filters) ? (autohidebox[1]+objref.filters[0].duration)*1000 : autohidebox[1]*1000;
initiate_timer(delayvar);
setTimeout('hide_hover_prompt()', delayvar);
}
}
function initiate_timer(time)
{
var newtime = time-1000;
setTimeout('update_timer('+newtime+')', 1000);
}
function update_timer(time)
{
var timer = time/1000;
var ie = document.all && !window.opera;
var dom = document.getElementById;
if (dom)
{
var hp = document.getElementById('hptimer');
if (timer == 1)
{
hp.innerHTML = "<small><i>Окно закроется через "+timer+" секунду</i></small>";
}
else
{
hp.innerHTML = "<small><i>Окно закроется через "+timer+" секунд</i></small>";
}
}
var newtime = time-1000;
setTimeout('update_timer('+newtime+')', 1000);
}
function initiate_hover_prompt()
{
setTimeout('display_hover_prompt()', 100);
}
function get_cookie(Name)
{
var search = Name + "=";
var returnvalue = "";
if (document.cookie.length > 0)
{
var offset = document.cookie.indexOf(search);
if (offset != -1)
{
offset += search.length;
var end = document.cookie.indexOf(';', offset);
if (end == -1)
{
end = document.cookie.length;
}
returnvalue = unescape(document.cookie.substring(offset, end));
}
}
return returnvalue;
}
if (displaymode == 'always' || parseInt(displaymode) != NaN && random_num == 0)
{
if (window.addEventListener)
{
window.addEventListener('load', initiate_hover_prompt, false)
}
else if (window.attachEvent)
{
window.attachEvent('onload', initiate_hover_prompt)
}
else if (document.getElementById)
{
window.onload = initiate_hover_prompt;
document.cookie = 'fadedin=yes';
}
}
</script>
<style type='text/css'>#hoverprompt{position:absolute;width:300px;left:0;top:-400px;padding:4px;z-index:100;visibility:hidden}</style>
<div id='hoverprompt' class='tablebg'><div class='tablebg'><div class='maintitle' align='center'><b><font size="4">Внимание!!!</font></b></div>
<table align='center' width='100%' class='row1' cellspacing='0' cellpadding='5'>
<tr>
<td align='center'><b>Вам пришло новое сообщение!!! <a href="{U_PRIVATEMSGS}">{PRIVATE_MESSAGE_INFO}</a><b>.</br></br></br> (это окно будет напоминать Вам о не прочитанном сообщении до тех пор - пока Вы его не прочитаете).
</td>
</tr>
<tr>
<td align='center'><div id='hptimer'><i>Окно закроется через 30 секунд</i></div></td>
</tr>
</table></div></div>
<br />
<!-- ENDIF -->Работоспасобность cookie в скриптеvar displaymode="always";// возможных значения:
//1) "always" - это делает плавное появление каждый раз, когда страница отображается
//2) "oncepersession" - это использует куки для плавного появления только один раз за сессию браузера
//3) целое число (например: 5) - вы можете указать целое число, чтобы отобразить окно случайно через частоту 1/целое_число ...
////Например, 2 будет отображать окно в (1/2) 50% случаев загрузки страницы.
var enablefade = 'no'; // ("yes", чтобы включить эффект плавного появления, "no" для отключения)
var autohidebox = ['yes', 300]; // Автоматическое скрытие после секунд х? [Да / нет, сколько секунд]
var showonscroll = 'yes'; //окно остается видимым даже когда пользователь прокручивает страницу?
var IEfadelength = 1; //плавное исчезновение в IE, в секундах
var Mozfadedegree = 0.05;// плавное исчезновение в мозиле (число между 0 и 1 Рекомендуется:. 0.2)
(чтобы работали значения oncepersession и целое_число в параметре displaymode)
Найти
Код: Выделить всё
if (displaymode == 'always' || parseInt(displaymode) != NaN && random_num == 0)
{
if (window.addEventListener)
{
window.addEventListener('load', initiate_hover_prompt, false)
}
else if (window.attachEvent)
{
window.attachEvent('onload', initiate_hover_prompt)
}
else if (document.getElementById)
{
window.onload = initiate_hover_prompt;
document.cookie = 'fadedin=yes';
}
}
</script>Код: Выделить всё
if (displaymode == "oncepersession" && get_cookie("fadedin") == "" || displaymode == "always" || parseInt(displaymode) != NaN && random_num == 0)
{
if (window.addEventListener)
window.addEventListener('load', initiate_hover_prompt, false)
else if (window.attachEvent)
window.attachEvent('onload', initiate_hover_prompt)
else if (document.getElementById)
window.onload = initiate_hover_prompt;
if (displaymode=="oncepersession")
document.cookie = 'fadedin=yes';
}
</script>Код: Выделить всё
<a href="#" onClick="document.getElementById('hoverprompt').style.display='none';return false" style="position: relative; right: 3px;"><img src="адрес вашей картинки" /></a>Работает,отлично с Новым Годом !!!!
Admin Возможно это так.......
Здравствуйте, подскажите пожалуйста. Поставил этот скрипт

вроде все хорошо. Но не могу понять почему не идет таймер обратного отсчета??? Вот так сделал Заранее БОЛЬШОЕ СПАСИБО.

вроде все хорошо. Но не могу понять почему не идет таймер обратного отсчета??? Вот так сделал
Код: Выделить всё
<!-- IF S_USER_NEW_PRIVMSG -->
<script type='text/javascript'>
var displaymode = 'always';
var enablefade = 'yes';
var autohidebox = ['yes', 30];
var showonscroll = 'yes';
var IEfadelength = 1;
var Mozfadedegree = 0.2;
if (parseInt(displaymode) != NaN)
{
var random_num = Math.floor(Math.random() * displaymode);
}
function display_hover_prompt()
{
var ie = document.all && !window.opera;
var dom = document.getElementById;
var iebody = (document.compatMode == 'CSS1Compat') ? document.documentElement : document.body;
var objref = (dom) ? document.getElementById('hoverprompt') : document.all.hoverprompt;
var scroll_top = (ie) ? iebody.scrollTop : window.pageYOffset;
var docwidth = (ie) ? iebody.clientWidth : window.innerWidth;
var docheight = (ie) ? iebody.clientHeight: window.innerHeight;
var objwidth = objref.offsetWidth;
var objheight = objref.offsetHeight;
objref.style.left = docwidth/2-objwidth/2+'px';
objref.style.top = scroll_top+docheight/2-objheight/2+'px';
if (showonscroll == 'yes')
{
var showonscrollvar = setInterval('static_hover_prompt()', 50);
}
if (enablefade == 'yes' && objref.filters)
{
objref.filters[0].duration = IEfadelength;
objref.filters[0].Apply();
objref.filters[0].Play();
}
objref.style.visibility = 'visible';
if (objref.style.MozOpacity)
{
if (enablefade == 'yes')
{
var mozfadevar = setInterval('mozilla_hover_prompt_fade()', 90);
}
else
{
objref.style.MozOpacity = 1;
initiate_hover_prompt_hiding();
}
}
else
{
initiate_hover_prompt_hiding()
}
}
function mozilla_hover_prompt_fade()
{
if (parseFloat(objref.style.MozOpacity) < 1)
{
objref.style.MozOpacity = parseFloat(objref.style.MozOpacity)+Mozfadedegree;
}
else
{
clearInterval(mozfadevar);
controlledhidebox();
}
}
function static_hover_prompt()
{
var ie = document.all && !window.opera;
var dom = document.getElementById;
var iebody = (document.compatMode == 'CSS1Compat') ? document.documentElement : document.body;
var objref = (dom) ? document.getElementById('hoverprompt') : document.all.hoverprompt;
var scroll_top = (ie) ? iebody.scrollTop : window.pageYOffset;
var docwidth = (ie) ? iebody.clientWidth : window.innerWidth;
var docheight = (ie) ? iebody.clientHeight: window.innerHeight;
var objwidth = objref.offsetWidth;
var objheight = objref.offsetHeight;
objref.style.top = scroll_top+docheight/3-objheight/2+'px';
}
function hide_hover_prompt()
{
var ie = document.all && !window.opera;
var dom = document.getElementById;
var iebody = (document.compatMode == 'CSS1Compat') ? document.documentElement : document.body;
var objref = (dom) ? document.getElementById('hoverprompt') : document.all.hoverprompt;
objref.style.visibility = 'hidden';
if (typeof showonscrollvar != 'undefined')
{
clearInterval(showonscrollvar);
}
}
function initiate_hover_prompt_hiding()
{
if (autohidebox[0] == "yes")
{
var delayvar = (enablefade == 'yes' && objref.filters) ? (autohidebox[1]+objref.filters[0].duration)*1000 : autohidebox[1]*1000;
initiate_timer(delayvar);
setTimeout('hide_hover_prompt()', delayvar);
}
}
function initiate_timer(time)
{
var newtime = time-1000;
setTimeout('update_timer('+newtime+')', 1000);
}
function update_timer(time)
{
var timer = time/1000;
var ie = document.all && !window.opera;
var dom = document.getElementById;
if (dom)
{
var hp = document.getElementById('hptimer');
if (timer == 1)
{
hp.innerHTML = "<small><i>Окно закроется через "+timer+" секунду</i></small>";
}
else
{
hp.innerHTML = "<small><i>Окно закроется через "+timer+" секунд</i></small>";
}
}
var newtime = time-1000;
setTimeout('update_timer('+newtime+')', 1000);
}
function initiate_hover_prompt()
{
setTimeout('display_hover_prompt()', 100);
}
function get_cookie(Name)
{
var search = Name + "=";
var returnvalue = "";
if (document.cookie.length > 0)
{
var offset = document.cookie.indexOf(search);
if (offset != -1)
{
offset += search.length;
var end = document.cookie.indexOf(';', offset);
if (end == -1)
{
end = document.cookie.length;
}
returnvalue = unescape(document.cookie.substring(offset, end));
}
}
return returnvalue;
}
if (displaymode == "oncepersession" && get_cookie("fadedin") == "" || displaymode == "always" || parseInt(displaymode) != NaN && random_num == 0)
{
if (window.addEventListener)
window.addEventListener('load', initiate_hover_prompt, false)
else if (window.attachEvent)
window.attachEvent('onload', initiate_hover_prompt)
else if (document.getElementById)
window.onload = initiate_hover_prompt;
if (displaymode=="oncepersession")
document.cookie = 'fadedin=yes';
}
</script>
<style type='text/css'>#hoverprompt{position:absolute;width:300px;left:0;top:-400px;padding:4px;z-index:100;visibility:hidden}</style>
<div id='hoverprompt' class="forabg"><div class="inner">
<div class="panel" style="text-align: center;">
<div class="inner">
<div class='maintitle' align='center'><b><font size="4">Внимание!!!</font></b></div>
<table align='center' width='100%' class='row1' cellspacing='0' cellpadding='5'>
<tr>
<td align='center'><b>Вам пришло новое сообщение!!! <a href="{U_PRIVATEMSGS}">{PRIVATE_MESSAGE_INFO}</a><b>.</br></br></br> (это окно будет напоминать Вам о не прочитанном сообщении до тех пор - пока Вы его не прочитаете).
</td>
</tr>
<tr>
<td align='center'><div id='hptimer'><i>Окно закроется через 30 секунд</i></div></td>
</tr>
</table><br />
</div>
</div>
</div></div>
<!-- ENDIF -->На первый взгляд у вас не хватает скобок такого вида в скрипте. Сравните код.Вадим писал(а):Здравствуйте, подскажите пожалуйста
Код: Выделить всё
{Код: Выделить всё
}Поделитесь ссылкой.
HTML код
BBCode
Link
Кто сейчас на конференции
Сейчас этот форум просматривают: нет зарегистрированных пользователей и 0 гостей