BBcode video selector - компактный вид видео ббкодов
Идея и автор: Alice с 4админс
Итак... Флеш, как выяснилось, разрешать в форуме опасно, для вставки видео лучше добавлять соответствующие ВВ-коды (почитать подробно).
Ресурсов для хостинга видео много. В окно ответа все ВВ-коды для вставки видео не поместятся и пользователи, конечно, не упомнят, для каких ресурсов есть ВВ-коды, а для каких нет. К тому же, как известно, пользовательские ВВ-коды, показываемые в окне ответа, сортируются по алфавиту. И если Вы в рукопашную не прописывали в окне ответа пользовательские Вв-коды, и не сносили блок, который выводит пользовательские Вв-коды, то Вв-коды для вставки видео оказываются вперемешку с другими ВВ-кодами, из-за чего в кнопках не очень то удобно становится ориентироваться.
Чтобы упростить пользователям жизнь, отредактируем шаблон постинг_баттонс по аналогии с рецептом для BBCode Выбор шрифта.
1. Открываем шаблон постинг_баттонс.
Находим:
ПЕРЕД ним добавляем:
Еще лучше будет, если вместо "вставка видео" Вы коротко опишете подсказки к тем ВВ-кодам для вставки видео, которые у Вас есть.
Например:
'liveinternet - ссылка на пост с роликом, mailvid, rutube, youtube - ссылка на видео, smotri - ссылка на видео из адресной строки браузера, videoyandex - ссылка из кода ролика для Livinternet.ru'
Находим:
ПЕРЕД ним добавляем:
Сохраняемся, чистим кэш.
2. Добавляем ВВ-коды для вставки видео liveinternet, mailvid, rutube, smotri, youtube, videoYandex. В настройках каждого из этих ВВ-кодов задаем не показывать на странице ответа. Все ВВ-коды можно найти в форуме ТП и на phpbb3guru. Можно по аналогии других ВВ-кодов для вставки видео в селектор насовать... Например, для вставки видео с гугля или дейлимоушена.
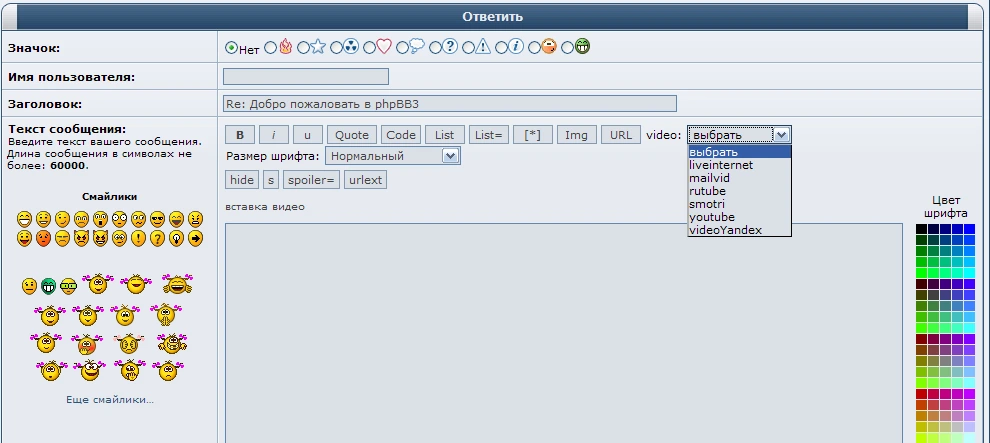
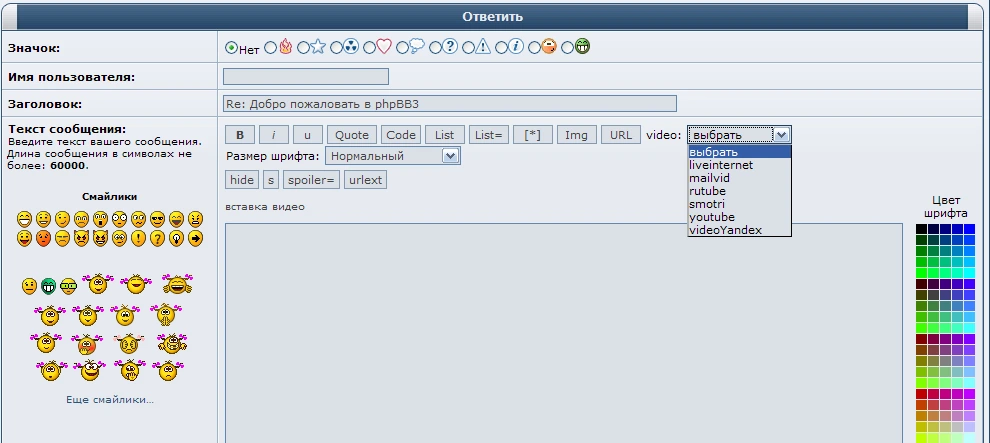
В результате в окне ответа появится не много-много кнопок с ВВ-кодами для вставки видео, а один селектор, при нажатии на который пользователь сможет выбрать нужный ВВ-код.

Итак... Флеш, как выяснилось, разрешать в форуме опасно, для вставки видео лучше добавлять соответствующие ВВ-коды (почитать подробно).
Ресурсов для хостинга видео много. В окно ответа все ВВ-коды для вставки видео не поместятся и пользователи, конечно, не упомнят, для каких ресурсов есть ВВ-коды, а для каких нет. К тому же, как известно, пользовательские ВВ-коды, показываемые в окне ответа, сортируются по алфавиту. И если Вы в рукопашную не прописывали в окне ответа пользовательские Вв-коды, и не сносили блок, который выводит пользовательские Вв-коды, то Вв-коды для вставки видео оказываются вперемешку с другими ВВ-кодами, из-за чего в кнопках не очень то удобно становится ориентироваться.
Чтобы упростить пользователям жизнь, отредактируем шаблон постинг_баттонс по аналогии с рецептом для BBCode Выбор шрифта.
1. Открываем шаблон постинг_баттонс.
Находим:
Код: Выделить всё
tip: '{L_STYLES_TIP}'Код: Выделить всё
video: 'вставка видео',Например:
'liveinternet - ссылка на пост с роликом, mailvid, rutube, youtube - ссылка на видео, smotri - ссылка на видео из адресной строки браузера, videoyandex - ссылка из кода ролика для Livinternet.ru'
Находим:
Код: Выделить всё
<!-- IF S_BBCODE_FLASH -->Код: Выделить всё
<span class="genmed nowrap">video: <select class="gensmall" name="addbbcodevideo" onchange="bbfontstyle('[' + this.form.addbbcodevideo.options[this.form.addbbcodevideo.selectedIndex].value + ']', '[/' + this.form.addbbcodevideo.options[this.form.addbbcodevideo.selectedIndex].value + ']');this.form.addbbcodevideo.selectedIndex = 0;" onmouseover="helpline('video')" onmouseout="helpline('tip')">
<option value="выбрать">выбрать</option>
<option value="liveinternet">liveinternet</option>
<option value="mailvid">mailvid</option>
<option value="rutube">rutube</option>
<option value="smotri">smotri</option>
<option value="youtube">youtube</option>
<option value="videoYandex">videoYandex</option>
</select></span>2. Добавляем ВВ-коды для вставки видео liveinternet, mailvid, rutube, smotri, youtube, videoYandex. В настройках каждого из этих ВВ-кодов задаем не показывать на странице ответа. Все ВВ-коды можно найти в форуме ТП и на phpbb3guru. Можно по аналогии других ВВ-кодов для вставки видео в селектор насовать... Например, для вставки видео с гугля или дейлимоушена.
В результате в окне ответа появится не много-много кнопок с ВВ-кодами для вставки видео, а один селектор, при нажатии на который пользователь сможет выбрать нужный ВВ-код.

Перестановка кнопок пользовательских ВВ-кодов в окне ответа
Автор и идея: Alice
Если вы хотите переставить ббкоды в разные места в форме ответа, независимо от их стандартного порядка, тогда делаем то что написано ниже
Создать ВВ-код - настройки "не показывать в окне ответа".
Отредактировать шаблон posting_buttons.html, добавив в него в нужное место код кнопки:
Перед
добавляем:
Пример. Админ создал 2 пользовательских ВВ-кода для вставки картинок. album - для вставки картинок из галереи. imgshow - для вставки больших картинок с увеличением по клику... И теперь хочет, чтобы cтандартный ВВ-код img и пользовательские ВВ-коды album, imgshow располагались рядом, а не в разных местах.
Для этого. Находим в шаблоне код кнопки img.
Добавляем после него (а еще логичней - перед <!-- ENDIF -->) следующий НТМЛ-код:
Перед tip: '{L_STYLES_TIP}' добавляем:
Если вообще все кнопки хочется переставить, тогда придется проделать подобную процедуру для всех кнопок пользовательских ВВ-кодов...
Автор и идея: Alice
Если вы хотите переставить ббкоды в разные места в форме ответа, независимо от их стандартного порядка, тогда делаем то что написано ниже
Создать ВВ-код - настройки "не показывать в окне ответа".
Отредактировать шаблон posting_buttons.html, добавив в него в нужное место код кнопки:
Код: Выделить всё
<input type="button" name="addbbcode_название ВВ-кода" onmouseout="helpline('tip')" onmouseover="helpline('название ВВ-кода')" value="название ВВ-кода" onclick="bbfontstyle('[название ВВ-кода]', '[/название ВВ-кода]');" class="btnbbcode" />Код: Выделить всё
tip: '{L_STYLES_TIP}'Код: Выделить всё
название ВВ-кода: 'текст подсказки',Для этого. Находим в шаблоне код кнопки img.
Код: Выделить всё
<!-- IF S_BBCODE_IMG -->
<input type="button" class="btnbbcode" accesskey="p" name="addbbcode14" value="Img" style="width: 40px" onclick="bbstyle(14)" onmouseover="helpline('p')" onmouseout="helpline('tip')" />
<!-- ENDIF -->Код: Выделить всё
<input type="button" name="addbbcode_imgshow" onmouseout="helpline('tip')" onmouseover="helpline('imgshow')" value="imgshow" onclick="bbfontstyle('[imgshow]', '[/imgshow]');" class="btnbbcode" />
<input type="button" name="addbbcode_album" onmouseout="helpline('tip')" onmouseover="helpline('album')" value="album" onclick="bbfontstyle('[album]', '[/album]');" class="btnbbcode" /> Код: Выделить всё
album: 'вставка картинки из галереи [album]номер картинки[/album]',
imgshow: 'вставка большой картинки с увеличением по клику [imgshow]url картинки[/imgshow]',Перестановка кнопок пользовательских ВВ-кодов в окне ответа
Автор и идея: Alice
Если вы хотите переставить ббкоды в разные места в форме ответа, независимо от их стандартного порядка, тогда делаем то что написано ниже
Создать ВВ-код - настройки "не показывать в окне ответа".
Отредактировать шаблон posting_buttons.html, добавив в него в нужное место код кнопки:
Перед
добавляем:
Пример. Админ создал 2 пользовательских ВВ-кода для вставки картинок. album - для вставки картинок из галереи. imgshow - для вставки больших картинок с увеличением по клику... И теперь хочет, чтобы cтандартный ВВ-код img и пользовательские ВВ-коды album, imgshow располагались рядом, а не в разных местах.
Для этого. Находим в шаблоне код кнопки img.
Добавляем после него (а еще логичней - перед <!-- ENDIF -->) следующий НТМЛ-код:
Перед tip: '{L_STYLES_TIP}' добавляем:
Если вообще все кнопки хочется переставить, тогда придется проделать подобную процедуру для всех кнопок пользовательских ВВ-кодов...
Автор и идея: Alice
Если вы хотите переставить ббкоды в разные места в форме ответа, независимо от их стандартного порядка, тогда делаем то что написано ниже
Создать ВВ-код - настройки "не показывать в окне ответа".
Отредактировать шаблон posting_buttons.html, добавив в него в нужное место код кнопки:
Код: Выделить всё
<input type="button" name="addbbcode_название ВВ-кода" onmouseout="helpline('tip')" onmouseover="helpline('название ВВ-кода')" value="название ВВ-кода" onclick="bbfontstyle('[название ВВ-кода]', '[/название ВВ-кода]');" class="btnbbcode" />Код: Выделить всё
tip: '{L_STYLES_TIP}'Код: Выделить всё
название ВВ-кода: 'текст подсказки',Для этого. Находим в шаблоне код кнопки img.
Код: Выделить всё
<!-- IF S_BBCODE_IMG -->
<input type="button" class="btnbbcode" accesskey="p" name="addbbcode14" value="Img" style="width: 40px" onclick="bbstyle(14)" onmouseover="helpline('p')" onmouseout="helpline('tip')" />
<!-- ENDIF -->Код: Выделить всё
<input type="button" name="addbbcode_imgshow" onmouseout="helpline('tip')" onmouseover="helpline('imgshow')" value="imgshow" onclick="bbfontstyle('[imgshow]', '[/imgshow]');" class="btnbbcode" />
<input type="button" name="addbbcode_album" onmouseout="helpline('tip')" onmouseover="helpline('album')" value="album" onclick="bbfontstyle('[album]', '[/album]');" class="btnbbcode" /> Код: Выделить всё
album: 'вставка картинки из галереи [album]номер картинки[/album]',
imgshow: 'вставка большой картинки с увеличением по клику [imgshow]url картинки[/imgshow]',Поделитесь ссылкой.
HTML код
BBCode
Link
Кто сейчас на конференции
Сейчас этот форум просматривают: нет зарегистрированных пользователей и 1 гость